Open Chrome op uw Android-apparaat. In chrome: // inspect / # devices zie je de modelnaam van je Android-apparaat, gevolgd door het serienummer. Daaronder ziet u de versie van Chrome die op het apparaat wordt uitgevoerd, met het versienummer tussen haakjes. Elk geopend Chrome-tabblad krijgt zijn eigen sectie.
- Hoe debug ik Chrome?
- Hoe open ik ontwikkelaarstools in Chrome??
- Hoe vind ik ontwikkelaarstools in Chrome voor mobiel?
- Hoe toon ik verborgen fouten in Chrome??
- Hoe kan ik mijn front-endcode debuggen??
- Hoe open ik een tabblad in Google Chrome?
- Hoe zie ik JavaScript in Chrome?
- Hoe bekijk ik JavaScript in Chrome?
- Waar is het menu Extra in Chrome?
- Hoe bekijk ik de console in Chrome voor mobiel?
- Hoe bekijk ik het consolelogboek in Chrome voor mobiel?
Hoe debug ik Chrome?
Druk op de functietoets F12 in de Chrome-browser om de JavaScript-foutopsporing te starten en klik vervolgens op 'Scripts'. Kies het JavaScript-bestand bovenaan en plaats het onderbrekingspunt in de debugger voor de JavaScript-code. Ctrl + Shift + J opent Developer Tools.
Hoe open ik ontwikkelaarstools in Chrome??
Om de ontwikkelaarsconsole in Google Chrome te openen, opent u het Chrome-menu in de rechterbovenhoek van het browservenster en selecteert u Meer tools > Ontwikkelaarstools. U kunt ook de sneltoets Option + ⌘ + J (op macOS) of Shift + CTRL + J (op Windows / Linux) gebruiken.
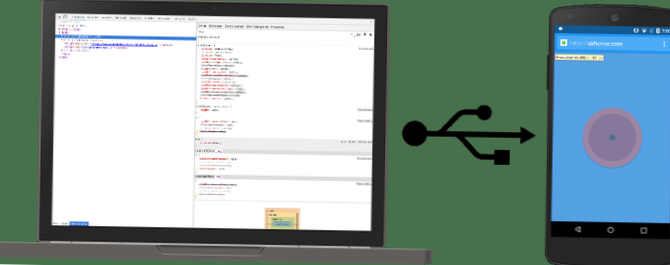
Hoe vind ik ontwikkelaarstools in Chrome voor mobiel?
Android
- Schakel de ontwikkelaarsmodus in door naar Instellingen te gaan > Over de telefoon en tik vervolgens 7 keer op Build-nummer.
- Schakel USB-foutopsporing in via ontwikkelaarsopties.
- Open DevTools op uw bureaublad, klik op meer pictogram en vervolgens op Meer tools > Externe apparaten.
- Schakel de optie USB-apparaten ontdekken in.
- Open Chrome op je telefoon.
Hoe toon ik verborgen fouten in Chrome??
- Open de DevTools. Druk op Command + Option + J (Mac) of Control + Shift + J (Windows, Linux, Chrome OS) om rechtstreeks naar het consolepaneel van Chrome DevTools te gaan. Of ga naar Meer tools > Developer Tools in het Chrome-menu en klik op het tabblad Console.
- Identificeer de fout. De foutconsole wordt geopend.
Hoe kan ik mijn front-endcode debuggen??
Troosten
- Selecteer meer tools > Developer Tools in het hoofdmenu van Chrome.
- Klik met de rechtermuisknop op een pagina-element en selecteer Inspecteren.
- Druk op Command + Option + I (Mac) of Control + Shift + I (Windows, Linux).
Hoe open ik een tabblad in Google Chrome?
Open het netwerkpaneel
Open DevTools door op Control + Shift + J of Command + Option + J (Mac) te drukken. Het consolepaneel wordt geopend. Misschien geeft u er de voorkeur aan om DevTools onder in uw venster te dokken. Klik op het tabblad Netwerk.
Hoe zie ik JavaScript in Chrome?
Activeer JavaScript in Google Chrome
- Open Chrome op je computer.
- Klik rechtsboven op Meer. Instellingen.
- Klik op Privacy en beveiliging. Site-instellingen.
- Klik op JavaScript.
- Schakel Toegestaan in (aanbevolen).
Hoe bekijk ik JavaScript in Chrome?
Gebruik de sneltoets Ctrl Shift J (op Windows) of Ctrl Option J (op Mac) om het venster van de ontwikkelaarsconsole in Chrome te openen. U kunt ook het Chrome-menu in het browservenster gebruiken, de optie 'Meer tools' selecteren en vervolgens 'Developer Tools' selecteren."
Waar is het menu Extra in Chrome?
Dit staat in de rechterbovenhoek van het Chrome-venster. Er verschijnt een vervolgkeuzemenu. Selecteer meer tools. Dit staat bijna in het midden van het vervolgkeuzemenu.
Hoe bekijk ik de console in Chrome voor mobiel?
Klik op de optie Inspecteren onder het tabblad waarvoor u de webconsole wilt bekijken. Er wordt een nieuw venster geopend. U kunt communiceren met de Chrome-browser op uw Android-telefoon via het linkerdeelvenster in dit venster of u kunt ermee communiceren op uw apparaat, zolang u deze niet loskoppelt van uw computer.
Hoe bekijk ik het consolelogboek in Chrome voor mobiel?
Om toegang te krijgen, opent u de Chrome-ontwikkelaarstools in het menu Meer tools. Daarbinnen moet je de weergave Externe apparaten openen vanuit het menu Meer tools. De weergave toont alle aangesloten Android-apparaten en actieve emulatorinstanties, elk met een eigen lijst met actieve webweergaven.
 Naneedigital
Naneedigital