- Hoe kan ik een voorbeeld van Visual Studio-code bekijken??
- Hoe geef ik een afbeelding weer in Visual Studio-code?
- Hoe markeer ik code in Visual Studio?
- Is Visual Studio-code voldoende?
- Hoe kan ik een voorbeeld van HTML-code bekijken??
- Hoe gebruik je VS-code?
- Hoe voeg ik een logo toe aan Visual Studio?
- Hoe voeg ik een afbeelding toe aan een Visual Studio HTML-code?
- Hoe voeg ik een afbeelding in Visual Studio in?
- Hoe schakel ik syntaxisaccentuering in Visual Studio-code in?
- Hoe kleur ik mijn tekstcode in Visual Studio?
- Wat is het inschakelen van een markeringsfout in de VS-code?
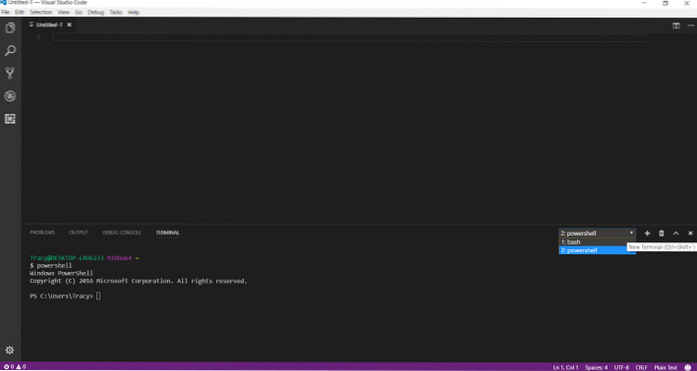
Hoe kan ik een voorbeeld van Visual Studio-code bekijken??
Markdown en Visual Studio Code
- Tip: u kunt ook met de rechtermuisknop op de editor-tab klikken en Voorbeeld openen (Ctrl + Shift + V) selecteren of het opdrachtpalet (Ctrl + Shift + P) gebruiken om de Markdown: Open voorbeeld naar de zijkant uit te voeren (Ctrl + KV ).
- Tip: u kunt uw eigen door de gebruiker gedefinieerde fragmenten voor markdown toevoegen.
Hoe geef ik een afbeelding weer in Visual Studio-code?
Gebruik
- scherm vastleggen naar klembord.
- Open het opdrachtenpalet: Ctrl + Shift + P (Cmd + Shift + P op Mac)
- Typ: "Plak afbeelding" of je kunt de standaard toetsenbordbinding gebruiken: Ctrl + Alt + V (Cmd + Alt + V op Mac).
- De afbeelding wordt opgeslagen in de map die het huidige bewerkingsbestand bevat.
- Het relatieve pad wordt in het huidige bewerkingsbestand geplakt.
Hoe markeer ik code in Visual Studio?
Volg nu de volgende stappen om aangepaste trefwoordmarkering in uw code toe te voegen. Houd in Windows Ctrl + Shift ingedrukt en op Mac Command + Shift, en druk vervolgens op de toets P.
Is Visual Studio-code voldoende?
Visual Studio Code is een lichtgewicht maar krachtige broncode-editor die op uw desktop wordt uitgevoerd en beschikbaar is voor Windows, MacOS en Linux. Het wordt geleverd met ingebouwde ondersteuning voor JavaScript, TypeScript en Node.
Hoe kan ik een voorbeeld van HTML-code bekijken??
Open eerst het html-bestand dat u aan het bewerken bent vanuit het dialoogvenster Bestand: Openen of via het pictogram Bestand openen op de werkbalk. Klik op Browser Preview op de werkbalk of in het View-menu. Dit geeft je een snel browservoorbeeld. Klik nogmaals op de knop en u keert terug naar de codeweergave.
Hoe gebruik je VS-code?
Aan de slag met Visual Studio Code
- Download en installeer VS Code.
- Maak een nieuw bestand.
- Bekijk een overzicht van de gebruikersinterface.
- Installeer ondersteuning voor uw favoriete programmeertaal.
- Wijzig uw sneltoetsen en migreer eenvoudig van andere editors met behulp van keybinding-extensies.
- Pas uw editor aan met thema's.
Hoe voeg ik een logo toe aan Visual Studio?
Een logoafbeelding toevoegen met LightSwitch Visual Studio 2012
- Open de Solution Explorer.
- Klik in de Solution Explorer met de rechtermuisknop op het eigenschappenknooppunt en kies "Openen".
- De toepassingsontwerper wordt weergegeven.
- Selecteer in de toepassingsontwerper "Algemene eigenschappen".
- Kies de knop Selecteren naast het veld Logo-afbeelding.
- Het dialoogvenster Afbeelding selecteren wordt weergegeven.
Hoe voeg ik een afbeelding toe aan een Visual Studio HTML-code?
Je plaatst het bestand in een map en in je HTML, voor het image src-attribuut, schrijf je het pad naar het bestand. Dus als het in dezelfde map staat <img src = "./ mijn-afbeelding. jpg "/> . VSCode maakt het niet uit welke bestanden je hebt, je slaat geen dingen op in VSCode, het kijkt letterlijk gewoon naar je bestandssysteem.
Hoe voeg ik een afbeelding in Visual Studio in?
Begin
- Open in Solution Explorer het snelmenu voor het project waaraan u de afbeelding wilt toevoegen en kies vervolgens Toevoegen > Nieuw item.
- Selecteer in het dialoogvenster Nieuw item toevoegen onder Geïnstalleerd de optie Afbeeldingen en selecteer vervolgens een geschikte bestandsindeling voor de afbeelding.
Hoe schakel ik syntaxisaccentuering in Visual Studio-code in?
Om dit op te lossen kun je Cmd + Shift + P → "extensies installeren" en zoeken naar de taal die je wilt toevoegen, zeg "Scala". Zoek het geschikte Syntax-pakket, installeer het en laad het opnieuw. Hiermee wordt de juiste syntaxis opgehaald voor uw bestanden met de vooraf gedefinieerde extensie, i.e. . scala in dit geval.
Hoe kleur ik mijn tekstcode in Visual Studio?
Het kleurenthema selecteren #
- Open in VS Code de kleurenthema-kiezer met Bestand > Voorkeuren > Kleurenthema. ...
- U kunt ook de sneltoets Ctrl + K Ctrl + T gebruiken om de kiezer weer te geven.
- Gebruik de cursortoetsen om een voorbeeld van de kleuren van het thema te bekijken.
- Selecteer het gewenste thema en druk op Enter.
Wat is het inschakelen van een markeringsfout in de VS-code?
Schakel foutmarkering in Visual Studio Code in
- Welk besturingssysteem? U moet echte C ++ -bibliotheken en de C / C ++ -extensie installeren. - sweenish 12 april '20 om 3:20.
- stackoverflow.com / vragen / 44490584 /… Controleer dit. - Hareen Laks 12 april '20 om 06:59.
 Naneedigital
Naneedigital