Hoe u de WEBP-afbeeldingen van Google kunt opslaan als JPEG of PNG
- Het nieuwe WEBP-afbeeldingsformaat van Google is best gaaf: de unieke compressiesystemen kunnen afbeeldingen weergeven op ongeveer tweederde van de grootte van dezelfde afbeelding die wordt weergegeven in JPEG- of PNG-indeling. ...
- Start een andere browser die WebP niet ondersteunt, klik met de rechtermuisknop op de adresbalk, klik op "Plakken" en druk op Enter.
- Hoe converteer ik een WebP-bestand naar JPG?
- Hoe bewaar ik een afbeelding van WebP?
- Hoe kan ik voorkomen dat Chrome afbeeldingen opslaat in WebP?
- Waarom slaat mijn computer afbeeldingen op als WebP?
- Kan Photoshop WebP-bestanden openen?
- Wat is .WebP-bestand?
- Is Convertio veilig?
- Is WebP beter dan PNG?
- Hoe sla ik een afbeelding op als een WebP in Photoshop?
- Hoe kan ik voorkomen dat WebP gifs opslaat??
- Hoe kan ik voorkomen dat Firefox afbeeldingen opslaat in WebP?
- Hoe schakel ik afbeeldingen uit in Chrome?
Hoe converteer ik een WebP-bestand naar JPG?
Hoe WEBP naar JPG te converteren
- Upload webp-bestand (en) Selecteer bestanden van Computer, Google Drive, Dropbox, URL of door het op de pagina te slepen.
- Kies "naar jpg" Kies jpg of een ander formaat dat je nodig hebt als resultaat (meer dan 200 formaten worden ondersteund)
- Download uw jpg.
Hoe bewaar ik een afbeelding van WebP?
Om een afbeelding naar WebP te exporteren, selecteert u een bron op het canvas, opent u het deelvenster Exporteren aan de rechterkant en kiest u 'WEBP' in de vervolgkeuzelijst met indeling. Nadat u uw keuze heeft gemaakt, klikt u op de knop Bitmap exporteren…. Het resulterende dialoogvenster zal voorspelbaar vragen waar u de afbeelding naartoe wilt exporteren.
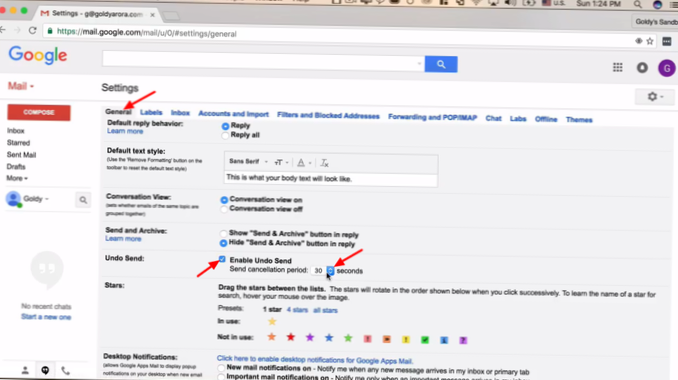
Hoe kan ik voorkomen dat Chrome afbeeldingen opslaat in WebP?
Als uw browser de WebP-indeling niet ondersteunt, wordt de JPG- of PNG-afbeelding geüpload naar websites in plaats van de WebP-afbeelding om ervoor te zorgen dat deze kan worden geopend. U kunt dus een extensie genaamd User-Agent Switcher voor Chrome gebruiken om uw Chrome te onderscheiden van andere browsers die WebP niet ondersteunen.
Waarom slaat mijn computer afbeeldingen op als WebP?
Webp is een afbeeldingsindeling die door Google is ontwikkeld voor webafbeeldingen, u kunt het bestand hernoemen met behulp van bestand. jpeg-naamgeving om het normaal te openen, dit gebeurt omdat er veel extensies zijn zoals jpeg, png, bmp, webp, Google slaat afbeelding op in webp-indeling omdat het oorspronkelijk een webp-afbeelding was, niet jpeg denk ik.
Kan Photoshop WebP-bestanden openen?
U kunt WebP-bestanden bewerken met grafische software, zoals GIMP, ImageMagick of Microsoft Paint, die standaard standaard WebP-bestanden openen. ... IrfanView, Windows Photo Viewer en Photoshop hebben allemaal plug-ins nodig om WebP-afbeeldingen te openen.
Wat is .WebP-bestand?
WebP is een modern afbeeldingsformaat dat superieure compressie zonder verlies en verlies biedt voor afbeeldingen op internet. Met WebP kunnen webmasters en webontwikkelaars kleinere, rijkere afbeeldingen maken die het web sneller maken. ... WebP-afbeeldingen met verlies zijn 25-34% kleiner dan vergelijkbare JPEG-afbeeldingen met een gelijkwaardige SSIM-kwaliteitsindex.
Is Convertio veilig?
Als gegevensverwerker behandelt en beheert Convertio uw gegevens in overeenstemming met strikte beveiligingsnormen, handhaaft een hoog beveiligingsniveau en houdt uw gegevens binnen de EU gedurende het hele proces van bestandsconversie.
Is WebP beter dan PNG?
PNG ondersteunt transparantie, wat een cruciaal element is van webdesign. ... In wezen biedt WebP de volgende voordelen ten opzichte van PNG. WebP biedt 26% kleinere bestandsgroottes dan PNG, terwijl het toch transparantie en dezelfde kwaliteit biedt. WebP laadt sneller (vanwege de bestandsgrootte) dan PNG-afbeeldingen.
Hoe sla ik een afbeelding op als een WebP in Photoshop?
U hoeft geen Photoshop te kopen of te installeren. Open en exporteer middelen van gelaagde Photoshop-ontwerpen op macOS, Windows, Linux of in de browser met Avocode. Dubbelklik gewoon op een enkele laag of selecteer meerdere lagen met de SHIFT-toets en druk op EXPORT, stel het afbeeldingsformaat in als WebP en druk nogmaals op Exporteren.
Hoe kan ik voorkomen dat WebP gifs opslaat??
Hoe u geen webp-afbeeldingen opslaat. De eerste optie is de Chrome-extensie Save Image As Png. Het voegt een optie toe aan het contextmenu van de browser om elke afbeelding waar je overheen beweegt op te slaan als png in plaats van het formaat waarin het wordt geleverd.
Hoe kan ik voorkomen dat Firefox afbeeldingen opslaat in WebP?
Firefox 65 ondersteunt WebP-afbeeldingen, dus websites hoeven niet terug te vallen op JPG-afbeeldingen. Er zijn specifieke voorkeuren aanwezig op de about: config-pagina om deze nieuwe functie te besturen. U kunt "image / webp" verwijderen uit de accept-voorkeuren om te voorkomen dat WebP-afbeeldingen door de server worden verzonden. De afbeelding.
Hoe schakel ik afbeeldingen uit in Chrome?
Chrome
- Open rechtsboven het menu Google Chrome aanpassen en beheren door op de drie horizontale balken te klikken. Selecteer instellingen.
- Klik op Geavanceerde instellingen weergeven... ...
- Selecteer onder het kopje "Afbeeldingen" Geen afbeeldingen weergeven.
- Klik op OK en sluit vervolgens het tabblad Instellingen.
 Naneedigital
Naneedigital